When I saw the announcement for the Pebble Time smartwatch, it looked like the first smart watch I would actually want. The long battery life of 5 to 7 days blew away competitors, though my good old Casio still trumps it by running for 5 years and counting. Speaking of Casio, the Pebble Time looked more like a geeky Casio than a plastic toy (like the first Pebble). I didn’t know if I would like notifications on my wrists, but I figured I could just turn them off and use the Pebble as a customizable watch I wanted to. I got one.
Next stop: CloudPebble
First things first: CloudPebble.net is awesome. Pebble has created a full cloud-based suite that allows people to create, test and publish apps for their watches. There’s no need to install anything on your computer. You just create an account, enable developer options on your watch (via the app on your phone) and you can run and test apps and watch faces from your browser, on your watch!
They also supply a decent amount of tutorials, so I started to follow some of them to get a feeling of how the apps worked. Just so you know, it uses standard C.
The watch face
New Years Eve was just around the corner, so I decided to create a countdown watch face. It started as a basic countdown watch face that counted to a fixed date, new year’s day:

Currently, it supports a custom date and custom color setup:

The screwup
With some last-minute effort, I managed to release the watchface just before the key moment: new year’s eve. Sadly, I screwed up: the timestamp the watch faces was counting down to was set to the right date and time, but it was fixed to Central European Time (CET). This resulted in quite some reactions on Twitter. Here’s an example:

Here’s another one:

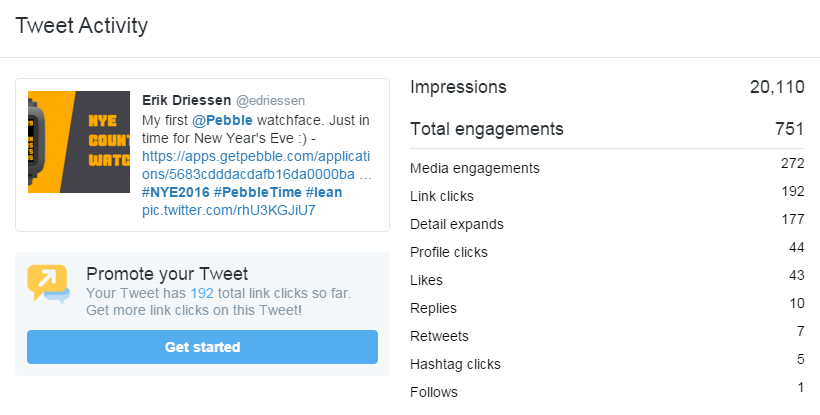
Even though it didn’t work correctly, it was pretty cool to see people actually use my watch face. And, as a non-influencer, my personal tweet about the watch face did pretty well:
Having this many response to my watch face made me wonder though: maybe the fact that it didn’t work actually increased the number of messages I got? Maybe! It’s not that I think a bad product release is any good. But it might be a good chance to see how active the product community really is. And if it is, engage with it.